
Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums | Web Development & Design Community

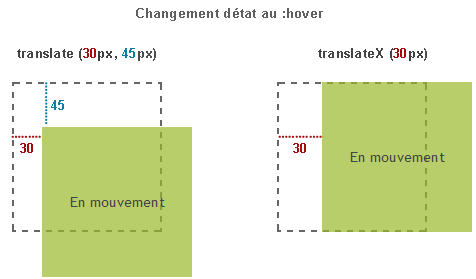
Tinloof on X: "✨ CSS Tip ✨ 🎠 If you want to use both "transform: translateY" and "transform: translateX", one may override the other. 💡 Instead, you can use transform: translate (x%,

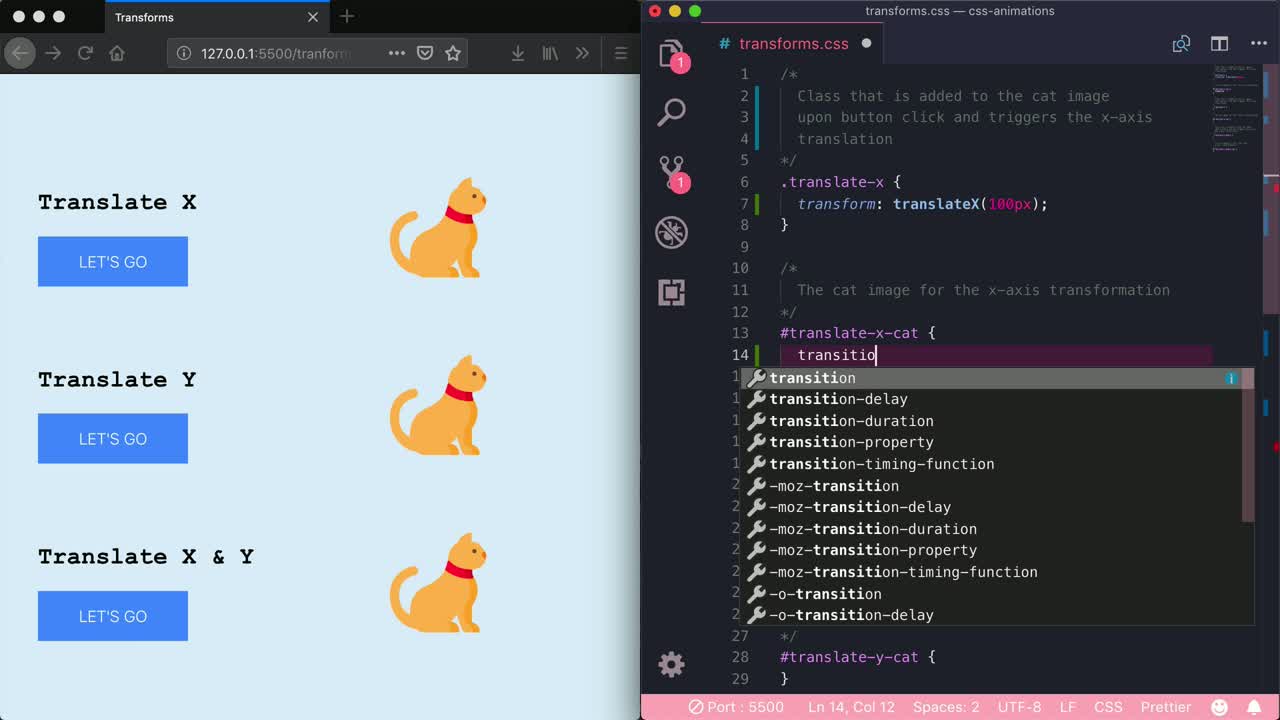
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community















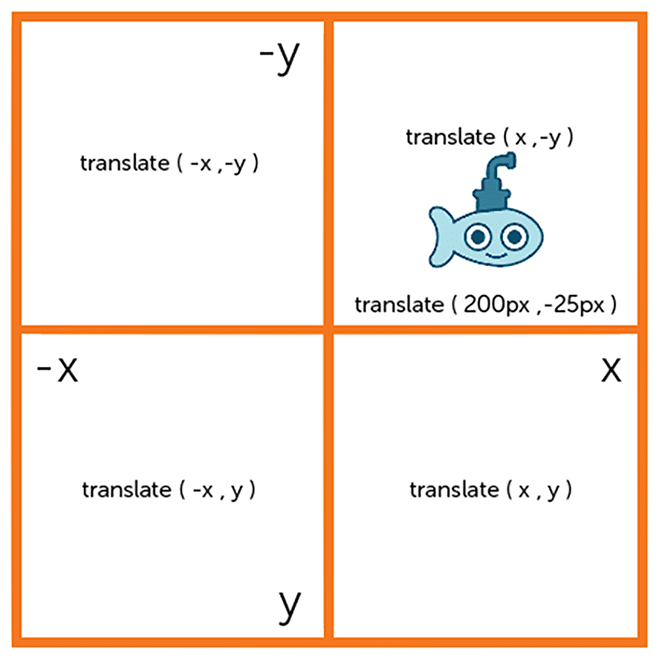
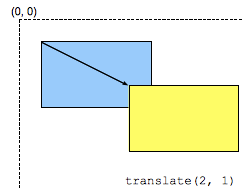
![CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium](https://miro.medium.com/v2/resize:fit:1400/1*jgikgh9mgGU4SoqxpkofYw.png)






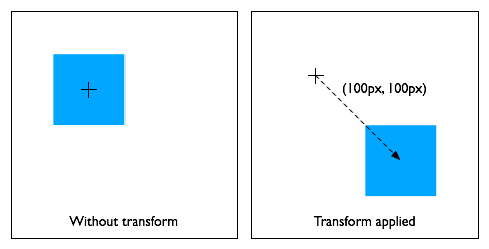
![CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium](https://miro.medium.com/v2/resize:fit:1400/1*BhL6Xf796UoOURWt3-T4xw.png)
