html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

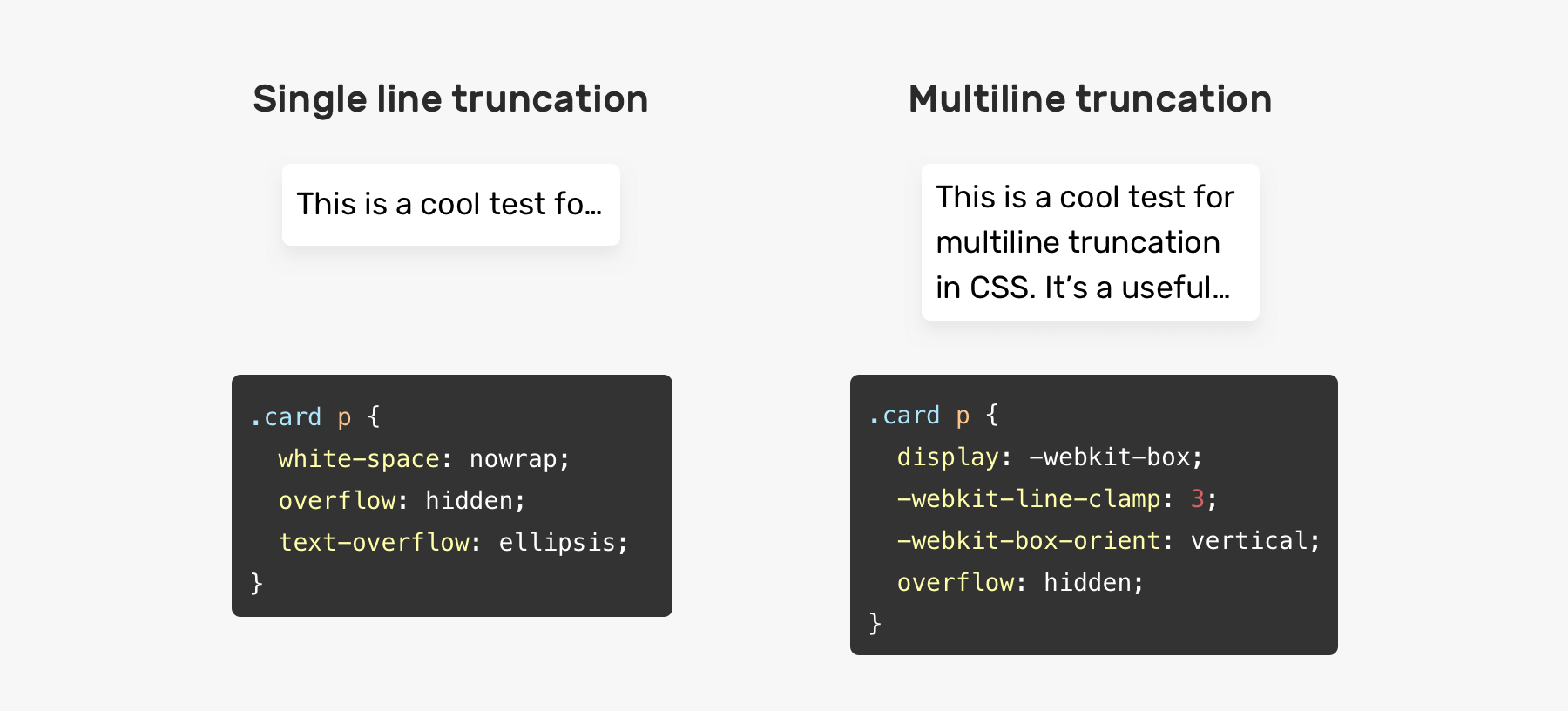
Unique CSS Property : Line Clamp 🤩🤩🤩, ⚡ The -webkit-box property is used to make an element behave like a block-level box in WebKit-based browsers like Safari & chrome, allowing for specific layout ...

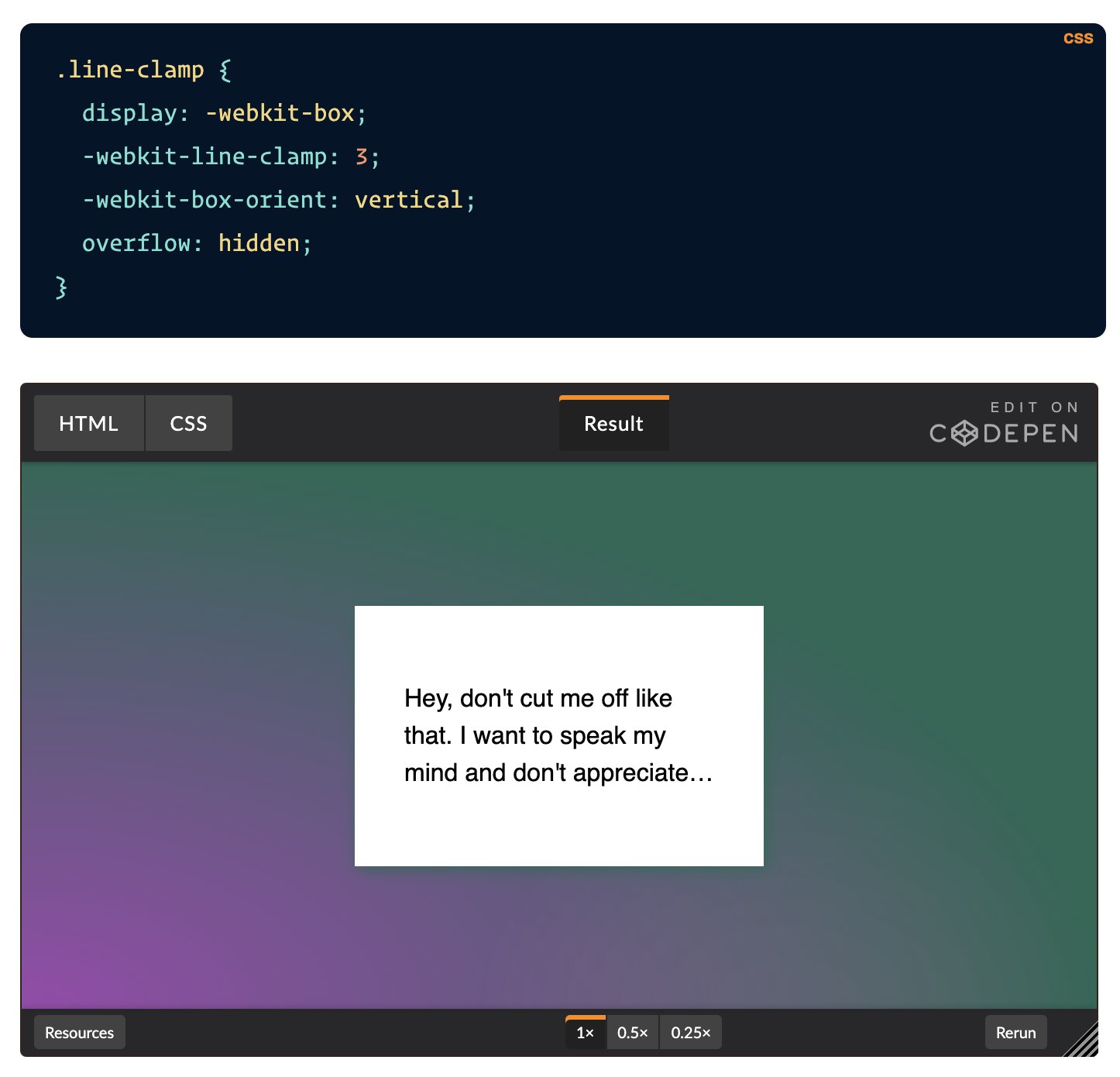
ˏˋrogieˎˊ on X: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -